Below is a reposting of a Twitter thread.
If the WordPress Powers That Be are going to move forward with auto-updating all version 3.7+ instances up to modern times, 2 things need to happen:
- A “One Click Rollback” button needs to be available to roll them back to where they were prior to the auto update; and
- The Classic Editor plugin needs to be automatically installed and activated.
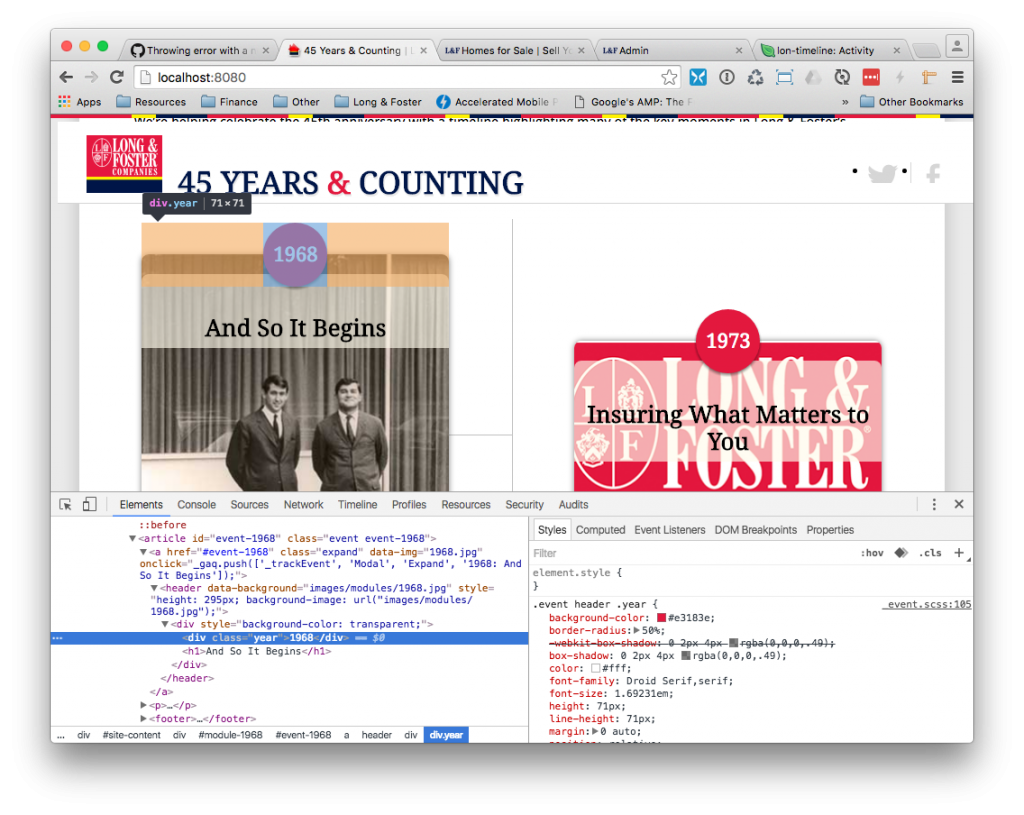
I just got off the phone (while here at PressNomics 6) with a client whose site I built ~5 years ago while with another agency. It’s the PR site for a large real estate sales firm in the Washington, D.C. area. Their IT department just updated their WordPress core and plugins for the first time in over a year (read: since Gutenberg was merged into core). The update destroyed their ability to add custom taxonomies, and they could no longer create posts.
I suggested installing and activating the Classic Editor plugin which fixed the problem. This is a site that is still in active use, but only haphazardly maintained in terms of core and plugin updates. The IT department who runs it isn’t on top of the goings on within the WordPress community, and doesn’t know Gutenberg from the actual printing press from which it derives its name. (They also apparently don’t know what a “staging site” is either, but I digress…)
If this one site, that’s five years old, before Gutenberg was a twinkle in Matt Mullenweg’s eye, is still around, actively visited, and actively contributed to could break like this, so could hundreds or thousands or tens of thousands in similar circumstances.
This is the danger of the WordPress Powers That Be’s proposal. That the vast majority of the WordPress sites out there, the 1/3 of the Internet, will break, and their maintainers won’t know how to fix them.
Is there opportunity out there for independent developers like me? Sure. (Do I really want to see code I wrote over 5 years ago in an attempt to debug and remediate it? No, not really.) But this is more than an issue of business opportunity. It’s an issue of “doing no harm,” and recognizing that only a tiny, tiny fraction of WordPress site owners and/or maintainers are actually a part of the WP community, and are aware of the issues—and solutions—that lie beyond the admin dashboard.
A major change like the proposed auto-updating version 3.7+ WordPress sites can potentially cause a lot of damage if not done with safeguards (rollback option; Classic Editor) and extreme caution. #ethics