Author: Tracy Rotton
-

New Year’s Resolutions: 2017 Edition
Hit the road, 2016! Here’s what I’m going to do in 2017.
-
My WordCamp US Wishlist
Inspired by Liam Dempsey’s post, I thought I, too, should write about what I’m looking forward to most about WordCamp US, now that it’s less than one week away.
-
So Long, and Thanks for All the Fish
I say a melancholy good-bye to RP3 Agency, and look forward to the next opportunity ahead.
-

Musings from Someone Discovering PostCSS
I originally wrote this piece about PostCSS as an internal post for my team at RP3 Agency, but I believe it might have relevance for front-end developers everywhere. The new hotness in the CSS world is something called “PostCSS”, which I haven’t completely figured out yet but am getting there. Basically, things that happen after your Sass (or…
-
The Case for WordPress Certification
In the realm of digital and creative agencies that work with WordPress as their primary platform, there are a few major players whose names keep coming up time and time again. Their employees and affiliates show up at every WordCamp (often as speakers and organizers), they have notable core and lead developers on their staff,…
-
Front-End Architect
At last year’s CSS Dev Conf, one of the more outstanding presentations I saw was Micah Godbolt’s “Raising a Banner for the Front-End Architect.” It was a powerful and motivational piece that aimed to bring recognition to the fact that front end development is development, and that as a discipline, front end development is every bit as…
-
My Legacy
More than ever, I am convinced that a tweet I threw out to the wilds while waiting for my kids to get ready for bed one night will be my everlasting legacy. Check out 0:52 of this video from Mashable:
-
General Assembly
Recently, I got some intriguing direct messages from Nick, a friend of mine from the D.C. Sass meetup. He told me that one of General Assembly’s WordPress instructors hadn’t worked out, and wanted to know if I’d be interested in teaching a class about once a month or so. It sounded intriguing, so I followed…
-

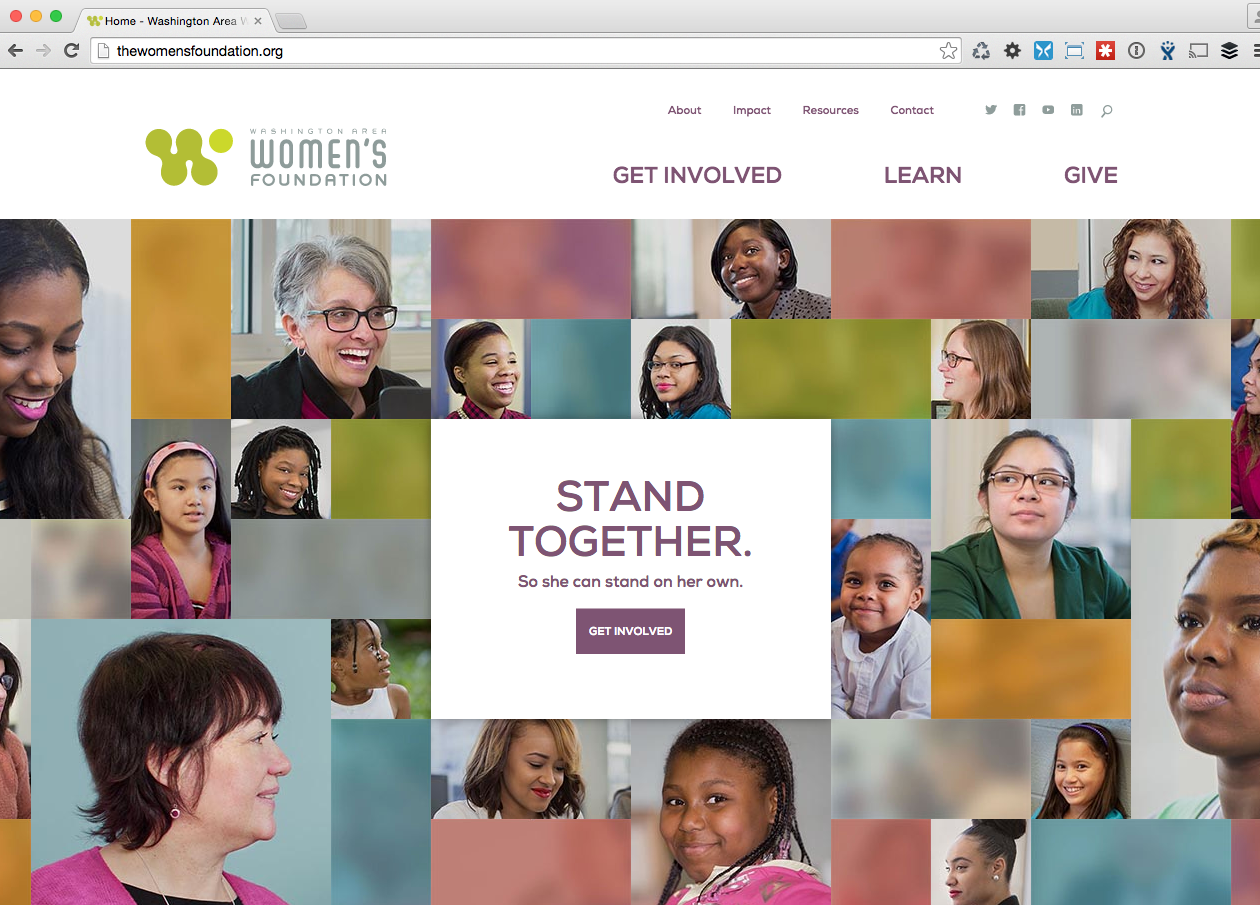
Washington Area Women’s Foundation
I’m super-excited to share the latest launch by RP3 Agency: The Washington Area Women’s Foundation website. This website launch is the culmination of nearly a year of close collaboration with the client, extensively reimagining their outdated website and delivering a clean, modern and responsive new site. Additionally, the new site is built on WordPress, leveraging…
-
New Year’s Resolution
I normally hate New Year’s resolutions and don’t make them, but after a crazy-busy 2014, I realize that a few things need to change in my life.