I’ve been using Adobe Photoshop for, I don’t know, something like sixty years now, or at least some days it seems like that long. But I’m not a designer, and my Photoshop skillz are still rather primitive. Almost everything I’ve ever learned about how to use Photoshop has come from seeing the comps that real designers give me to develop, and Googling the things I find in them.
Well, one thing that’s always vexed me as I do my art production has been how to perfectly align images in a sprite file I’m putting together. (I know, I know, why not just use Compass? Because it has its pitfalls. I’m going to keep doing it old-school, at least for now.) But after years and years of hand-crafting and nudging, pixel by pixel, my own sprite files in Photoshop, I only recently licked the whole alignment thing. I share this with you now…
Lay out your sprite images roughly on your canvas, in one long row or column (whichever works best for your application), so that they are more or less evenly spaced. Make sure you leave room between them to account for possible padding or quirky overflows or something. I like to leave 25 pixels of space between each one.
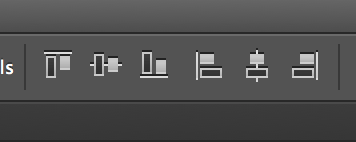
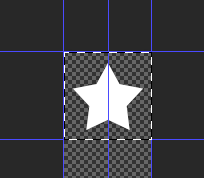
Then, with the layer of the image you’re working with active, take your rectangular marquee tool (hitting “M” on your keyboard) and draw out the exact area that your sprite will occupy. I often find that setting guides for my marquee tool to snap to helps with this. Now switch to the move tool (hitting “V” on your keyboard). A bunch of alignment symbols will appear at the top of your window.

Click on the “Align vertical centers” and then the “Align horizontal centers” buttons (if you can’t figure out which those are, hover over them for a few seconds and you’ll get a tool tip), and now your image is perfectly centered in its space. Yay!

Yeah, real Photoshop wizards have known how to do this for years. I’m not a real Photoshop wizard, and will never be. But if you’re a developer, like me, that has to build your own sprite files, hopefully this little tip will help you out.