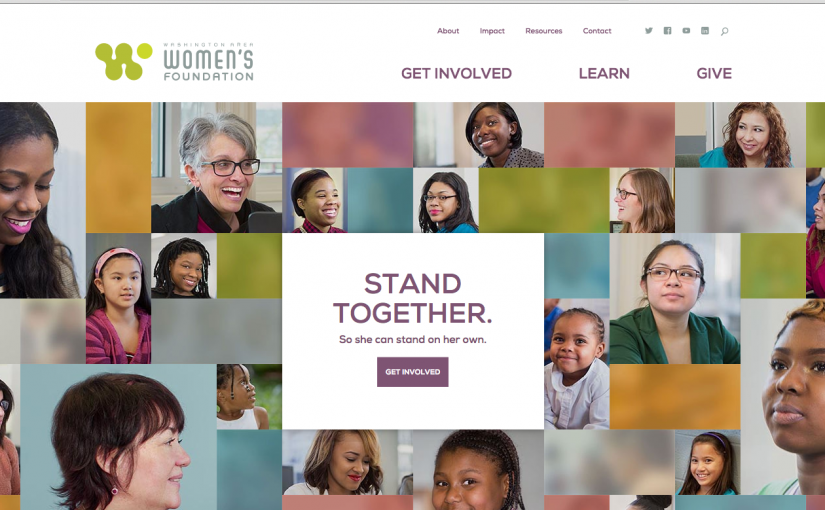
I’m super-excited to share the latest launch by RP3 Agency: The Washington Area Women’s Foundation website.
This website launch is the culmination of nearly a year of close collaboration with the client, extensively reimagining their outdated website and delivering a clean, modern and responsive new site.
Additionally, the new site is built on WordPress, leveraging the platform’s strengths as a full-featured content management system. My goal as the technical lead of the project was to deliver a site that not only was more pleasing and easy to use for visitors, but easier and more intuitive to manage for our clients.
In coming days and weeks I’ll be sharing more about the structure of the site: how we created a flexible content entry system yet maintained simplicity in the entry fields; our use of technologies such as Backbone.js to improve site performance, and how we architected the front end with Sass, Breakpoint and Susy grids.
My sincerest thanks to everyone on the team who made this site possible:
- Jared Arrington
- Suriporn Bridge
- Bryan Cox
- Mark Lovett
- Kat Piscatelli
- Allison Rinaldi
- Kurt Roberts
- Julie Smith
- Deanna Steers
- Lauren Turner
Way to go, team!